C3rd
Backup your files on any Android smartphones
Posted: 15 Apr 2017, 12:05pm - SaturdayAlright, I stumble with Huawei LYO-L02 model which very primitive model and can't even get a support on it. If you plug to your PC, nothing happens. You cannot access the internal storage. So the question is how do I backup the contents of my phone?
Here's the simple steps:
- Install an App in your phone called "SSHD"
- after installing, create a server and set the port then add a user
- start the server or SSHD
- once started, it will show the IP address where your SSHD can be connected
- Then in your Desktop computer or laptop (PC/Mac) , install FileZilla
- Remember, your phone and computer should be connected to the same WiFi or network.
- Open your FileZilla, go to site manager and add new site
- Enter the IP address provided in step 1 then port, username and password.
- On protocol, select SFTP (SSH File Transfer Protocol) then connect
- After connecting, it will give an error like cannot read directory because its reading to "/" root directory. In Android, the default storage of the files will be "/storage/" so just change the address bar on Filezilla and press enter and this will show you few directories.
- Just find the folder you want to backup and drag to your computer.
- Wallah! You just backup your smartphone files.
My First Android App
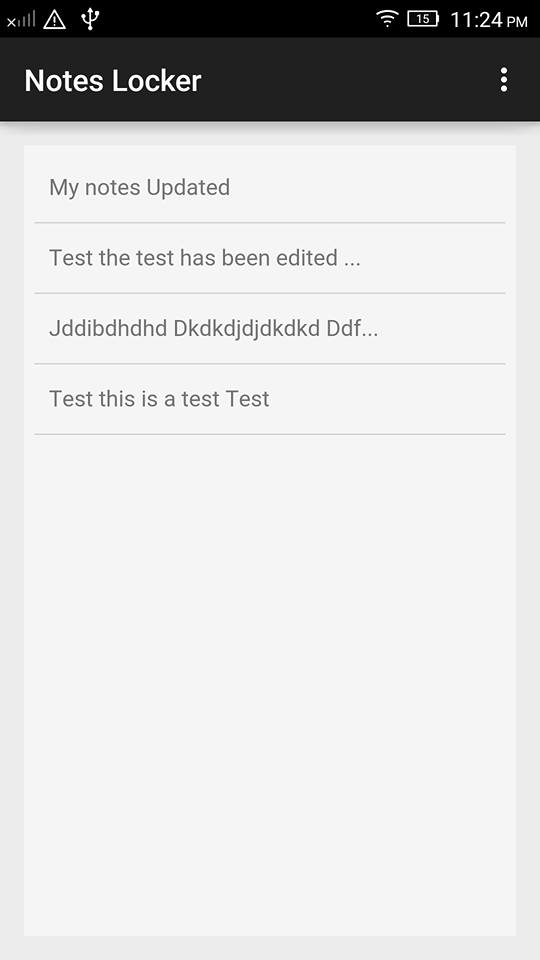
Posted: 15 Aug 2015, 11:31am - SaturdayThis is my first android app, you can use it if you want. Its just a simple WebView though. The backend is using Silex PHP Framework and MySQL as the DB.
 notes_locker.apk
Download Notes Locker
notes_locker.apk
Download Notes Locker
 notes_locker.apk
Download Notes Locker
notes_locker.apk
Download Notes LockerPublishing your App to Google Play & Apple Apps Store
Posted: 12 Jul 2016, 23:39pm - TuesdayNow, I have completed my app, well tested and working good. So my experience and how I did it.
Google Play
Note: I assume you have subscribe Google Developer Console and paid the necessary payments.
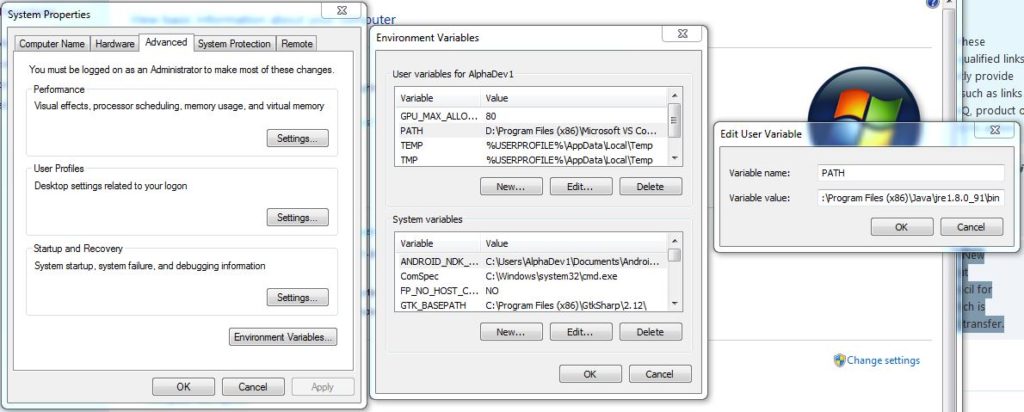
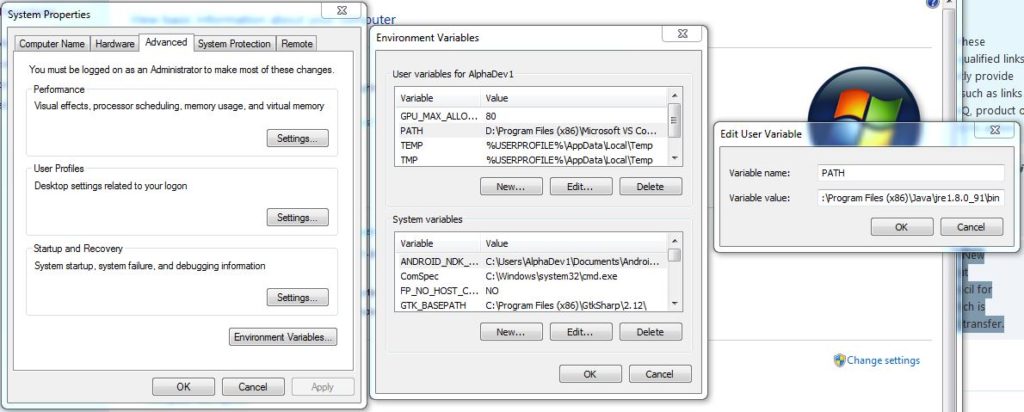
First you need to generate/create your app key or certificate by using java keytool. In windows, you need to add the java bin path on Windows environments path, see below:
 So once you have configure this, go to you App working directory and cast the command:
So once you have configure this, go to you App working directory and cast the command:
 Just select the device and click Play button to test your app to your real device. Easy!
Now let's proceed on publishing the app, we have two steps here. Create the app profile in Apple iTunes Connect and compile/build the app...
Apple iTunes Connect
Just select the device and click Play button to test your app to your real device. Easy!
Now let's proceed on publishing the app, we have two steps here. Create the app profile in Apple iTunes Connect and compile/build the app...
Apple iTunes Connect
 So once you have configure this, go to you App working directory and cast the command:
So once you have configure this, go to you App working directory and cast the command:
$ keytool -genkey -v -keystore [APP_NAME].keystore -alias [APP_NAME_ALIAS] -keyalg RSA -keysize 2048 -validity 10000Now that you have the key, then compile your APK with the key (most commonly called as keystore)... Note: you must be in your App working directory.
$ cordova build android --release -- --keystore="[FULL_PATH_OF_YOUR_KEYSTORE]" --storePassword=[KEYSTORE_PASSWORD] --alias=[APP_NAME_ALIAS]That's it, then you need to go to platforms/android/build/outputs/apk/ and look for android-release.apk and upload it on Google Developer Console. Easy enough! Apple App Store To be honest, apple is more daunting process. Ok, here it comes. First of all, you need to complete the following in Apple Developers:
- Register to Apple Developers at developers.apple.com
- Purchase Apple Developer Program for NZD 150.00
- Assign or invite admin and developers in your account (developers profile)
- Create iOS certificates for iOS Development and iOS Distribution
- Then create identifiers (App ID)
- After creating the developers profile, certificates and identifiers you may now export this to bind it to your app.
- In Xcode, go to Preferences then select Accounts and select your apple ID
- At the bottom of the dialog, click the cog icon and click Export Developer Accounts then save this file as .developerprofile at platforms/ios/ folder of your app project
 Just select the device and click Play button to test your app to your real device. Easy!
Now let's proceed on publishing the app, we have two steps here. Create the app profile in Apple iTunes Connect and compile/build the app...
Apple iTunes Connect
Just select the device and click Play button to test your app to your real device. Easy!
Now let's proceed on publishing the app, we have two steps here. Create the app profile in Apple iTunes Connect and compile/build the app...
Apple iTunes Connect
- login to itunesconnect.apple.com using your developer's apple ID
- go to My Apps
- create new App

- just tick iOS and fill up the form. In SKU field, you can fill up anything, something unique. It would be good name like if you app name is TestApp and the version is 1.0.0 then you can put SKU field as TestApp1.0.0
- Then click Create and will bring you to more fields to fill up. Just complete the mandatory fields.
- In your app working directory, cast the command cordova build ios
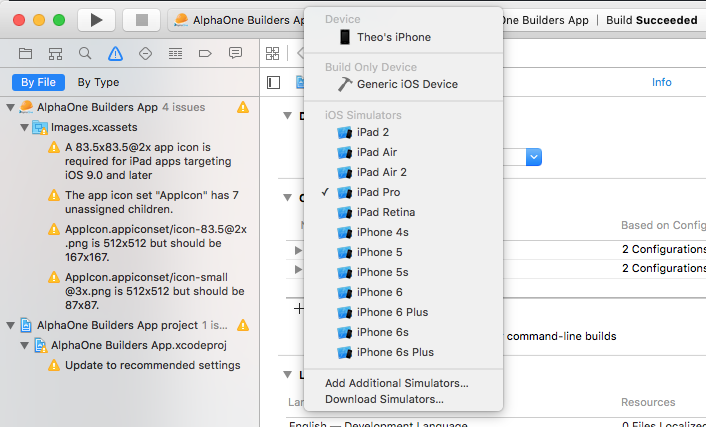
- Open Xcode, open your App project then go to Product and select Clean
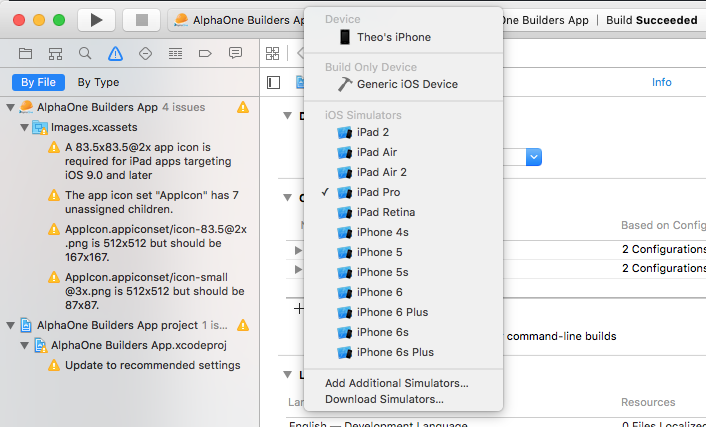
- Make sure you have select an iOS device in the build dropdown
- Then go to Product and select Archive
- After archiving, a dialog will popup

- You can click "Upload to App Store" to upload your app
- Click export then select the appropriate option for you app

- Just follow the steps and it will do it for you
- Once done, go to itunesconnect.apple.com then click the App you want to publish then select the app that you just uploaded via Xcode Archive.
- All App Bundle ID should be the SAME on the following:
- Xcode > Project Property > General > Bundle Identifier
- Apple Developers > Identifiers > App ID entry
- Apple iTunes Connect > My Apps > App entry
- Make sure the app bundle identifier is unique
- Every release, don't forget to update your build and version
Edit Android Hosts file
Posted: 7 Mar 2013, 22:54pm - ThursdayI have a project that needs to be compatible with mobile devices. What I want is to redirect my emulated android or AVD to my PC, like browsing http://grass.dev in the android browser, will lookup to my other PC in local network.
This guide is for Windows and in my case I am using Windows 7. So, go to your installed directory of the Android SDK, then go to X:\...\sdk\platform-tools\ then cast the commands below (you will be using adb commands).
adb remount adb pull /system/etc/hosts /tmp/hostsAbove commands is to pull the hosts file from the android you currently running. Next thing you will do is edit the file. In my case,
127.0.0.1 localhost 192.168.7.126 grass.devThat's the content of my new hosts file. Next you need to push back the file to the android.
adb push /tmp/hosts /system/etcThat's it.. it should work. :)
Apache Cordova: Hybrid Mobile App
Posted: 9 Jul 2016, 11:32am - SaturdayI was very interested learning mobile app development since 2013 but I never got a chance to learn it. When I was working at QCIT last 2013, I tried Android Native but wasn't successful creating an app. On 2015, I attempted another study on mobile app and I did create my first android app but it was just a webview (http://blog.camilord.com/2015/08/15/my-first-android-app/). hahhahaa..
For those years, I never get a chance to focus learning mobile app development because my company was demanding most of my time. But this year, my company is starting to embrace mobile apps for our main system. So I volunteer to develop the app and my workmate suggested to use Apache Cordova to support multi-platform. Since I know HTML + CSS + JavaScript, then it would be my advantage.
So here are my experiences on learning Cordova and would like to share to the world who might experience the same issues that I have. Alright, let's get started.
My objective is creating an app for android and iOS. If you are a windows or linux user, in compiling iOS app, you need a Mac to do this. But if you're a Mac user, then you're an awesome guy.
so first, you need to install "npm" & "nodejs" or you can follow the steps at https://cordova.apache.org/docs/en/latest/guide/cli/.
Once, done installing the basic stuff, all you need to do is create a project (click here). Assuming you have read the link, you must have created the project and added the platforms (android & iOS).
Then you can start coding using HTML + JavaScript. It would be easier if you use CSS frameworks. I did tried few frameworks such as:
So far Bootstrap works perfectly for my project. I tried Framework7 but it doesn't work well. I like the design/layout but too many issues. I tried jQuery Mobile, but it didn't play well too. Bootstrap stand among other CSS frameworks, very simple, lite and compatible on most devices/OS.
Warning: don't use alert() function in javascript as some devices does not support this and your app will crash.
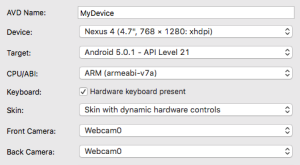
So assuming you're done with your app, then you need to build it. First, I will talk about android. When I was developing my app, I was actually using Windows 7. So my AVD settings is (see image below):
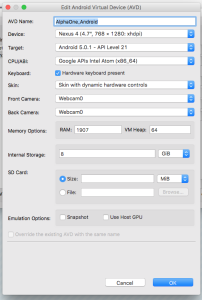
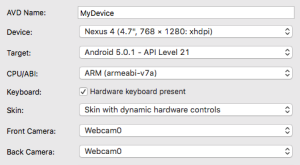
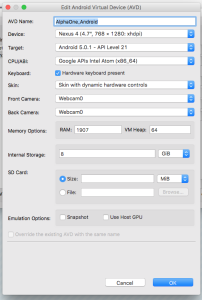
 But on my Mac AVD is different, looks like this:
But on my Mac AVD is different, looks like this:
 So once you have done creating the AVD, you can run your app. But first, start your AVD first then build & run your app. Note on windows user, you need set your Java and Android path or else you will get an error. So for linux and mac, all good to go. So all you need to cast is:
So once you have done creating the AVD, you can run your app. But first, start your AVD first then build & run your app. Note on windows user, you need set your Java and Android path or else you will get an error. So for linux and mac, all good to go. So all you need to cast is:
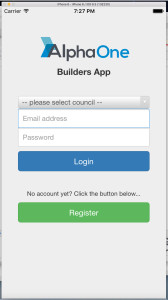
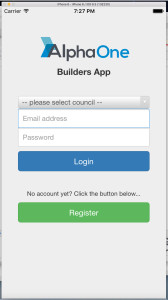
 Then you will need to run your Xcod, go to File > Open Project and go to your app working directory then go to platforms/ios directories and look for *.xcodeproj then click open. Select what device you want to emulate, in my case I selected iPhone 6 and run my app. Result are shown below:
Then you will need to run your Xcod, go to File > Open Project and go to your app working directory then go to platforms/ios directories and look for *.xcodeproj then click open. Select what device you want to emulate, in my case I selected iPhone 6 and run my app. Result are shown below:


 That's it... easy? :) You'll get it.. it's not that bad...
That's it... easy? :) You'll get it.. it's not that bad...
 But on my Mac AVD is different, looks like this:
But on my Mac AVD is different, looks like this:
 So once you have done creating the AVD, you can run your app. But first, start your AVD first then build & run your app. Note on windows user, you need set your Java and Android path or else you will get an error. So for linux and mac, all good to go. So all you need to cast is:
So once you have done creating the AVD, you can run your app. But first, start your AVD first then build & run your app. Note on windows user, you need set your Java and Android path or else you will get an error. So for linux and mac, all good to go. So all you need to cast is:
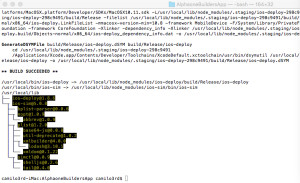
$ cordova emulate androidThen you will see your app in the emulated android. So for the iOS side of it which took me while to figure it out the issues I encountered. First, you need XCODE in your mac or cast a command in CLI "xcode-select --install". Once you have XCODE installed, go to you project working directory and cast the following command:
$ sudo npm install -g ios-sim ios-deploy --unsafe-perm=trueNote for possible errors you will encounter:
- if you will not include the --unsafe-perm=true argument, you will get permission error and so on.
- Make sure all your iOS app icons are properly sized and follow Cordova icon guideline (click here). Fail to do so, will give you error about AppIcon content error...
- Make sure your iOS app icons are 72dpi (web standard). Fail to do so, will give you error about AppIcon content error...
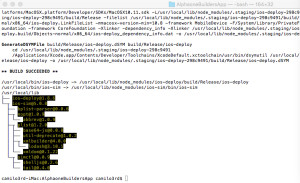
$ cordova platform remove ios $ cordova platform add iosJust add and remove for some other issues and it would be fine. So if you succeed the command "sudo npm install -g ios-sim ios-deploy --unsafe-perm=true" then you will see something like:
 Then you will need to run your Xcod, go to File > Open Project and go to your app working directory then go to platforms/ios directories and look for *.xcodeproj then click open. Select what device you want to emulate, in my case I selected iPhone 6 and run my app. Result are shown below:
Then you will need to run your Xcod, go to File > Open Project and go to your app working directory then go to platforms/ios directories and look for *.xcodeproj then click open. Select what device you want to emulate, in my case I selected iPhone 6 and run my app. Result are shown below:


 That's it... easy? :) You'll get it.. it's not that bad...
That's it... easy? :) You'll get it.. it's not that bad...Search
Categories
Related Links
- Apache Web Server
- ASP Immigration Services Ltd.
- CentOS Linux
- Color Scheme Picker
- CSS Button Generator
- Deviant Art Account
- Don Tabaniag - GraphiCult
- Jerson Maglasang Weblog
- Joshua Manlunas
- Mark "mungkey" Vicente
- Matt Arnilo Baluyos
- MySQL
- Paul Labis
- PHP
- PrendStar
- Ridvan Baluyos
- Scott Davies
- SEO Fart XML-RPC Ping Tool
- Stripes Generator
- The Hero
- Ubuntu Linux
- Vim Carlo Nabora (DA)
- Wella Maria Hong
- What is my IP?
- Xavier University - Ateneo de Cagayan
- Zabyer Community