C3rd
Apache Cordova: Hybrid Mobile App
Posted: 9 Jul 2016, 11:32am - SaturdayI was very interested learning mobile app development since 2013 but I never got a chance to learn it. When I was working at QCIT last 2013, I tried Android Native but wasn't successful creating an app. On 2015, I attempted another study on mobile app and I did create my first android app but it was just a webview (http://blog.camilord.com/2015/08/15/my-first-android-app/). hahhahaa.. For those years, I never get a chance to focus learning mobile app development because my company was demanding most of my time. But this year, my company is starting to embrace mobile apps for our main system. So I volunteer to develop the app and my workmate suggested to use Apache Cordova to support multi-platform. Since I know HTML + CSS + JavaScript, then it would be my advantage. So here are my experiences on learning Cordova and would like to share to the world who might experience the same issues that I have. Alright, let's get started. My objective is creating an app for android and iOS. If you are a windows or linux user, in compiling iOS app, you need a Mac to do this. But if you're a Mac user, then you're an awesome guy. so first, you need to install "npm" & "nodejs" or you can follow the steps at https://cordova.apache.org/docs/en/latest/guide/cli/. Once, done installing the basic stuff, all you need to do is create a project (click here). Assuming you have read the link, you must have created the project and added the platforms (android & iOS). Then you can start coding using HTML + JavaScript. It would be easier if you use CSS frameworks. I did tried few frameworks such as:
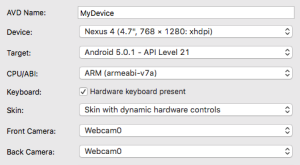
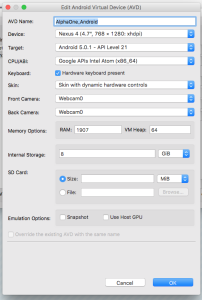
So far Bootstrap works perfectly for my project. I tried Framework7 but it doesn't work well. I like the design/layout but too many issues. I tried jQuery Mobile, but it didn't play well too. Bootstrap stand among other CSS frameworks, very simple, lite and compatible on most devices/OS. Warning: don't use alert() function in javascript as some devices does not support this and your app will crash. So assuming you're done with your app, then you need to build it. First, I will talk about android. When I was developing my app, I was actually using Windows 7. So my AVD settings is (see image below): But on my Mac AVD is different, looks like this:
But on my Mac AVD is different, looks like this:
 So once you have done creating the AVD, you can run your app. But first, start your AVD first then build & run your app. Note on windows user, you need set your Java and Android path or else you will get an error. So for linux and mac, all good to go. So all you need to cast is:
So once you have done creating the AVD, you can run your app. But first, start your AVD first then build & run your app. Note on windows user, you need set your Java and Android path or else you will get an error. So for linux and mac, all good to go. So all you need to cast is:
$ cordova emulate androidThen you will see your app in the emulated android. So for the iOS side of it which took me while to figure it out the issues I encountered. First, you need XCODE in your mac or cast a command in CLI "xcode-select --install". Once you have XCODE installed, go to you project working directory and cast the following command:
$ sudo npm install -g ios-sim ios-deploy --unsafe-perm=trueNote for possible errors you will encounter:
- if you will not include the --unsafe-perm=true argument, you will get permission error and so on.
- Make sure all your iOS app icons are properly sized and follow Cordova icon guideline (click here). Fail to do so, will give you error about AppIcon content error...
- Make sure your iOS app icons are 72dpi (web standard). Fail to do so, will give you error about AppIcon content error...
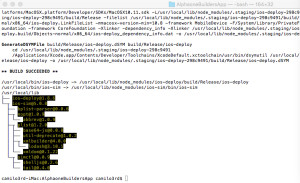
$ cordova platform remove ios $ cordova platform add iosJust add and remove for some other issues and it would be fine. So if you succeed the command "sudo npm install -g ios-sim ios-deploy --unsafe-perm=true" then you will see something like:
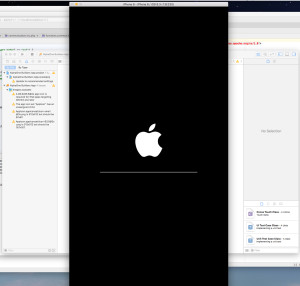
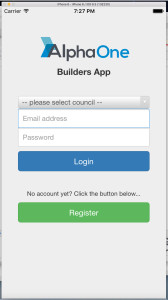
 Then you will need to run your Xcod, go to File > Open Project and go to your app working directory then go to platforms/ios directories and look for *.xcodeproj then click open. Select what device you want to emulate, in my case I selected iPhone 6 and run my app. Result are shown below:
Then you will need to run your Xcod, go to File > Open Project and go to your app working directory then go to platforms/ios directories and look for *.xcodeproj then click open. Select what device you want to emulate, in my case I selected iPhone 6 and run my app. Result are shown below:


 That's it... easy? :) You'll get it.. it's not that bad...
That's it... easy? :) You'll get it.. it's not that bad...
Search
Categories
Related Links
- Apache Web Server
- ASP Immigration Services Ltd.
- CentOS Linux
- Color Scheme Picker
- CSS Button Generator
- Deviant Art Account
- Don Tabaniag - GraphiCult
- Jerson Maglasang Weblog
- Joshua Manlunas
- Mark "mungkey" Vicente
- Matt Arnilo Baluyos
- MySQL
- Paul Labis
- PHP
- PrendStar
- Ridvan Baluyos
- Scott Davies
- SEO Fart XML-RPC Ping Tool
- Stripes Generator
- The Hero
- Ubuntu Linux
- Vim Carlo Nabora (DA)
- Wella Maria Hong
- What is my IP?
- Xavier University - Ateneo de Cagayan
- Zabyer Community